8.8 KiB
Changer le thème de Gitea
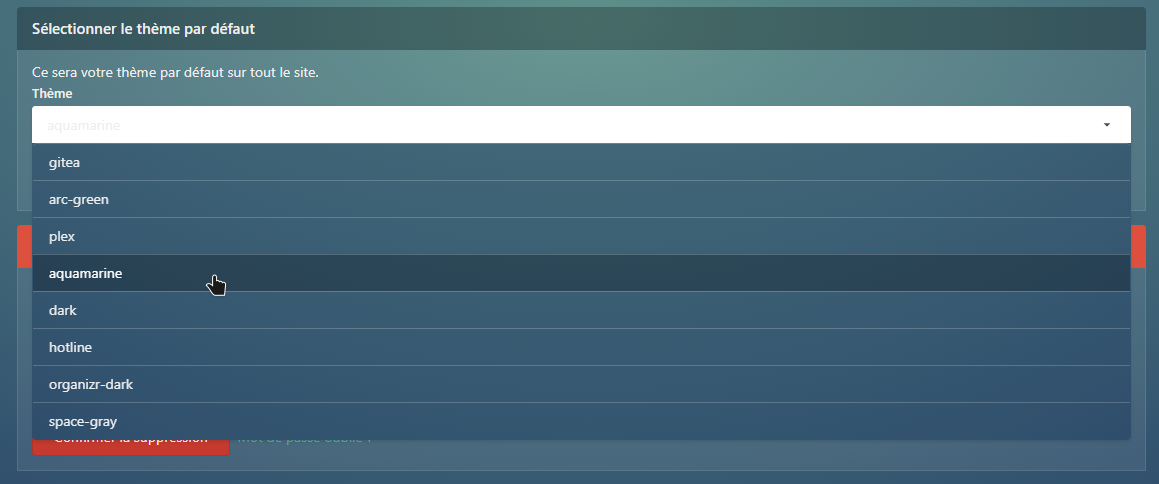
✏️ Mise à jour : Ajout de la possibilité de changer le style dans le menu
Configuration / Comptes / Sélectionner le thème par défautpour les thèmes Gitea de theme.park.
Voir § 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
▶️ Vous pouvez trouver quelques thèmes ici : https://gitea.com/gitea/awesome-gitea#themes
📖 Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de theme.park.
Table des matières
- 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
- 2. Autre méthode (déconseillée) : Modifier le thème sans laisser le choix à l'utilisateur
1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
📝 Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier
.css. À confirmer...
1.1. Création des dossiers dans /volume1/docker/gitea/data/
-
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
-
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tlds/admin/config -
Puis chercher la ligne
GITEA_CUSTOMoù apparaîtra le chemin d'accès :/data/gitea. -
Dans le cas d'une installation Docker, ça donnerait ceci :
/docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le/data/gitea) -
Il faudra alors créer les dossiers suivants :
publicpublic/csstemplatestemplates/custom
1.2. Télécharger les différents css
- Télécharger les différents fichiers .css du dossier
data--gitea/public/css/de ce dépôt. (Ne pas les renommer.) - Placer ces fichiers dans le dossier
...public/csscréé précédemment.
1.3. Création du fichier header.tmpl
- Créer le fichier
header.tmplet l'enregistrer dans le dossier.../templates/custom/créé précédemment.
<link rel="stylesheet" href="{{StaticUrlPrefix}}/css/theme-{{DefaultTheme}}.css">
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{.SignedUser.Theme}}.css">
- Vous pouvez aussi récupérer le fichier tout prêt dans dossier
data--gitea/public/template/custom/de ce dépôt. Il contient en commentaires quelques détails.
1.4. Modification du fichier /data/gitea/conf/app.ini
1.4.1. Point info sur la modification de ce fichier
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) :
cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/ - Je modifie et sauvegarde mon fichier...
- puis je copie en retour le fichier modifier :
cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/ - Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI :
docker restart gitea
1.4.2. Ce qu'il faut ajouter au fichier /data/gitea/conf/app.ini
Il faut ajouter ceci au fichier app.ini :
[ui]
THEMES = gitea,arc-green,plex,aquamarine,dark,dracula,hotline,organizr-dark,space-gray
DEFAULT_THEME = arc-green
📝 Note : Il se peut que la section
[ui]soit déjà présente dans votreapp.ini, il faudra alors modifier la ligneTHEMES.
1.4.3. Redémarrer le conteneur
Il faut bien penser à redémarrer le conteneur.
1.5. Choisir son thème dans l'interface graphique de Gitea
Voilà, c'est la fin :D
2. Autre méthode (déconseillée) : Modifier le thème sans laisser le choix à l'utilisateur
2.1. Installer le thème
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tld/admin/config
Puis chercher la ligne GITEA_CUSTOM où apparaîtra le chemin d'accès : /data/gitea.
Dans le cas d'une installation Docker, ça donnerait ceci : /docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le /data/gitea)
Il faudra alors créer les dossiers suivants :
publictemplatestemplates/custom
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier styles.css devra se trouver dans le dossier public.
2.2. Exemple avec le dernier lien du dépôt donnée précédemment
2.2.1. Installer le thème (imposé pour tous)
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
- theme.park - A theme suite for Gitea.
Dans ce nouveau dépôt ( https://docs.theme-park.dev/themes/gitea/ ) vous trouverez plusieurs thèmes.
Je trouve les thèmes plex, dark et space-gray relativement sympas. Des captures sont présentes plus bas dans la page : https://docs.theme-park.dev/themes/gitea/#screenshots
Il faut créer deux fichiers :
public/styles.cssqui contient (avec des commentaires perso) :
/* Source : https://docs.theme-park.dev/themes/gitea/
Possibilités : https://theme-park.dev/CSS/themes/gitea/XXX.css
aquamarine.css <--- pas terrible
hotline.css
plex.css <--- TOP
dark.css <--- TOP
space-gray.css <--- TOP
organizr-dark.css
dracula.css
*/
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
templates/custom/header.tmplqui contient :
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
2.2.2. Changer le thème
Pour changer le thème, il suffit de :
- modifier le
public/styles.cssavec le nom du css désiré ; - redémarrer Gitea ;
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).