Changer le thème de Gitea
============
---
> :pencil2: **Mise à jour :** Ajout de la possibilité de changer le style dans le menu `Configuration / Comptes / Sélectionner le thème par défaut` pour les thèmes Gitea de [theme.park](https://github.com/gilbN/theme.park/wiki/Gitea).
*Voir* [§ 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#2-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
---
:arrow_forward: Vous pouvez trouver quelques thèmes ici : https://gitea.com/gitea/awesome-gitea#themes
:book: Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de [theme.park](https://github.com/gilbN/theme.park/wiki/Gitea).
## Table des matières
- [1. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#1-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
- [1.1. Création des dossiers dans `/volume1/docker/gitea/data/`](#1-1-création-des-dossiers-dans-volume1-docker-gitea-data)
- [1.2. Télécharger les différents css](#1-2-télécharger-les-différents-css)
- [1.3. Création du fichier `header.tmpl`](#1-3-création-du-fichier-header-tmpl)
- [1.4. Modification du fichier `/data/gitea/conf/app.ini`](#1-4-modification-du-fichier-data-gitea-conf-app-ini)
- [1.4.1. Point info sur la modification de ce fichier](#1-4-1-point-info-sur-la-modification-de-ce-fichier)
- [1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#1-4-2-ce-qu-il-faut-ajouter-au-fichier-data-gitea-conf-app-ini)
- [1.4.3. Redémarrer le conteneur](#1-4-3-redémarrer-le-conteneur)
- [1.5. Choisir son thème dans l'interface graphique de Gitea](#1-5-choisir-son-thème-dans-l-interface-graphique-de-gitea)
- [2. Autre méthode (déconseillée) : Modifier le thème sans laisser le choix à l'utilisateur](#2-autre-méthode-déconseillée-modifier-le-thème-sans-laisser-le-choix-à-l-utilisateur)
- [2.1. Installer le thème](#2-1-installer-le-thème)
- [2.2. Exemple avec le dernier lien du dépôt donnée précédemment](#2-2-exemple-avec-le-dernier-lien-du-dépôt-donnée-précédemment)
- [2.2.1. Installer le thème (imposé pour tous)](#2-2-1-installer-le-thème-imposé-pour-tous)
- [2.2.2. Changer le thème](#2-2-2-changer-le-thème)
---
---
# 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
> :memo: Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier `.css`. ***À confirmer...***
## 1.1. Création des dossiers dans `/volume1/docker/gitea/data/`
- Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
- Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
`https://url-de-votre-gitea.tlds/admin/config`
- Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
- Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
- Il faudra alors créer les dossiers suivants :
- `public`
- `public/css`
- `templates`
- `templates/custom`
## 1.2. Télécharger les différents css
- Télécharger les différents fichiers .css [du dossier `data--gitea/public/css/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/public/css).
*(Ne pas les renommer.)*
- Placer ces fichiers dans le dossier `...public/css` créé précédemment.
## 1.3. Création du fichier `header.tmpl`
- Créer le fichier `header.tmpl` et l'enregistrer dans le dossier `.../templates/custom/` créé précédemment.
```html
```
- Vous pouvez aussi récupérer le fichier tout prêt [dans dossier `data--gitea/public/template/custom/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/templates/custom/header.tmpl). Il contient en commentaires quelques détails.
## 1.4. Modification du fichier `/data/gitea/conf/app.ini`
### 1.4.1. Point info sur la modification de ce fichier
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) : `cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/`
- Je modifie et sauvegarde mon fichier...
- puis je copie en retour le fichier modifier : `cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/`
- Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI : `docker restart gitea`
### 1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
Il faut ajouter ceci au fichier `app.ini` :
```ini
[ui]
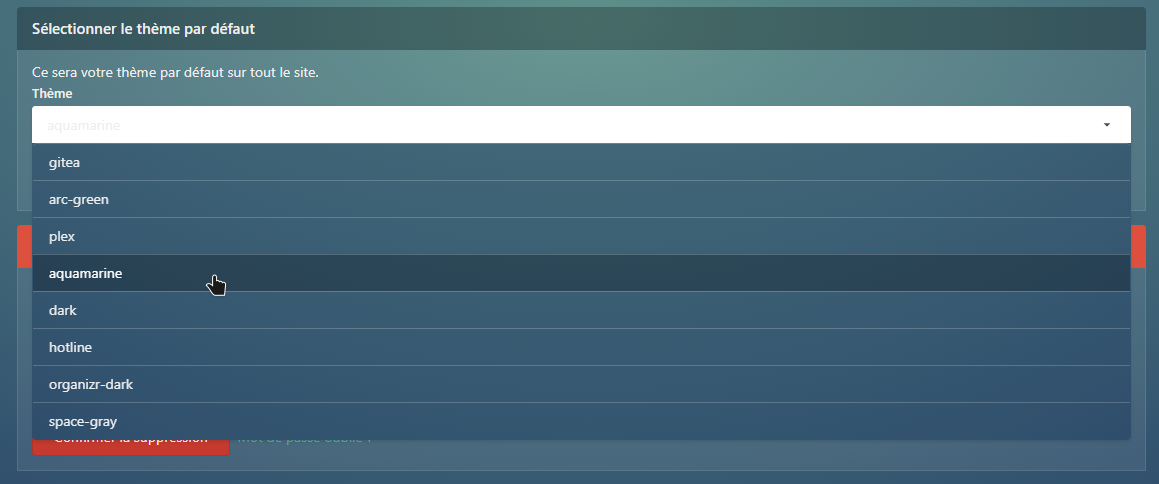
THEMES = gitea,arc-green,plex,aquamarine,dark,dracula,hotline,organizr-dark,space-gray
DEFAULT_THEME = arc-green
```
> :memo: Note : Il se peut que la section `[ui]` soit déjà présente dans votre `app.ini`, il faudra alors modifier la ligne `THEMES`.
### 1.4.3. Redémarrer le conteneur
Il faut bien penser à redémarrer le conteneur.
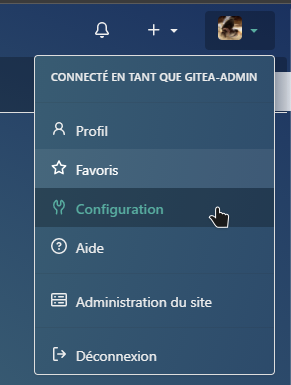
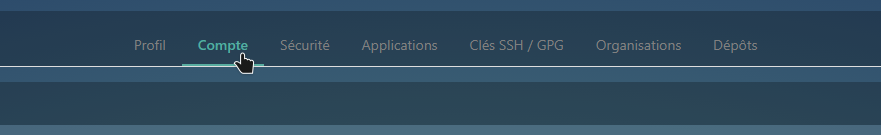
## 1.5. Choisir son thème dans l'interface graphique de Gitea



---
Voilà, c'est la fin :D
---
---
# 2. Autre méthode (déconseillée) : Modifier le thème sans laisser le choix à l'utilisateur
## 2.1. Installer le thème
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
`https://url-de-votre-gitea.tld/admin/config`
Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
Il faudra alors créer les dossiers suivants :
- `public`
- `templates`
- `templates/custom`
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier `styles.css` devra se trouver dans le dossier `public`.
## 2.2. Exemple avec le dernier lien du dépôt donnée précédemment
### 2.2.1. Installer le thème (imposé pour tous)
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
> - [theme.park](https://docs.theme-park.dev/themes/gitea/) - A theme suite for Gitea.
Dans ce nouveau dépôt ( https://docs.theme-park.dev/themes/gitea/ ) vous trouverez plusieurs thèmes.
Je trouve les thèmes plex, dark et space-gray relativement sympas.
Des captures sont présentes plus bas dans la page : https://docs.theme-park.dev/themes/gitea/#screenshots
Il faut créer deux fichiers :
- `public/styles.css` qui contient (avec des commentaires perso) :
```css
/* Source : https://docs.theme-park.dev/themes/gitea/
Possibilités : https://theme-park.dev/CSS/themes/gitea/XXX.css
aquamarine.css <--- pas terrible
hotline.css
plex.css <--- TOP
dark.css <--- TOP
space-gray.css <--- TOP
organizr-dark.css
dracula.css
*/
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
```
- `templates/custom/header.tmpl` qui contient :
```html
```
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
### 2.2.2. Changer le thème
Pour changer le thème, il suffit de :
- modifier le `public/styles.css` avec le nom du css désiré ;
- redémarrer Gitea ;
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).