Gitea : Ajout du theme Dracula au tuto, plus modifications sur les méthodes d'installation #82
@@ -1,103 +1,39 @@
|
||||
Changer le thème de Gitea <!-- omit in toc -->
|
||||
============
|
||||
---
|
||||
> :pencil2: **Mise à jour :** Ajout de la possibilité de changer le style dans le menu `Configuration / Comptes / Sélectionner le thème par défaut` pour les thèmes Gitea de [theme.park](https://github.com/gilbN/theme.park/wiki/Gitea). <br>
|
||||
*Voir* [§ 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#2-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
|
||||
> :pencil2: **Mise à jour :** De nouveaux thèmes sont disponibles. Il faut re-télécharger les fichiers CSS. <br>
|
||||
*Voir* [§ 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#1-ajouter-les-différents-thèmes-en-laissant-le-choix-à-lutilisateur)
|
||||
---
|
||||
|
||||
:arrow_forward: Vous pouvez trouver quelques thèmes ici : https://gitea.com/gitea/awesome-gitea#themes
|
||||
|
||||
:book: Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de [theme.park](https://github.com/gilbN/theme.park/wiki/Gitea).
|
||||
:book: Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de [theme.park](https://docs.theme-park.dev/themes/gitea/).
|
||||
|
||||
## Table des matières <!-- omit in toc -->
|
||||
- [1. Modifier le thème sans laisser le choix à l'utilisateur](#1-modifier-le-thème-sans-laisser-le-choix-à-l-utilisateur)
|
||||
- [1.1. Installer le thème](#1-1-installer-le-thème)
|
||||
- [1.2. Exemple avec le dernier lien du dépôt donnée précédemment](#1-2-exemple-avec-le-dernier-lien-du-dépôt-donnée-précédemment)
|
||||
- [1.2.1. Installer le thème (imposé pour tous)](#1-2-1-installer-le-thème-imposé-pour-tous)
|
||||
- [1.2.2. Changer le thème](#1-2-2-changer-le-thème)
|
||||
- [2. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#2-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
|
||||
- [2.1. Création des dossiers dans `/volume1/docker/gitea/data/`](#2-1-création-des-dossiers-dans-volume1-docker-gitea-data)
|
||||
- [2.2. Télécharger les différents css](#2-2-télécharger-les-différents-css)
|
||||
- [2.3. Création du fichier `header.tmpl`](#2-3-création-du-fichier-header-tmpl)
|
||||
- [2.4. Modification du fichier `/data/gitea/conf/app.ini`](#2-4-modification-du-fichier-data-gitea-conf-app-ini)
|
||||
- [2.4.1. Point info sur la modification de ce fichier](#2-4-1-point-info-sur-la-modification-de-ce-fichier)
|
||||
- [2.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#2-4-2-ce-qu-il-faut-ajouter-au-fichier-data-gitea-conf-app-ini)
|
||||
- [2.4.3. Redémarrer le conteneur](#2-4-3-redémarrer-le-conteneur)
|
||||
- [2.5. Choisir son thème dans l'interface graphique de Gitea](#2-5-choisir-son-thème-dans-l-interface-graphique-de-gitea)
|
||||
- [1. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#1-ajouter-les-différents-thèmes-en-laissant-le-choix-à-lutilisateur)
|
||||
- [1.1. Création des dossiers dans `/volume1/docker/gitea/data/`](#11-création-des-dossiers-dans-volume1dockergiteadata)
|
||||
- [1.2. Télécharger les différents css](#12-télécharger-les-différents-css)
|
||||
- [1.3. Création du fichier `header.tmpl`](#13-création-du-fichier-headertmpl)
|
||||
- [1.4. Modification du fichier `/data/gitea/conf/app.ini`](#14-modification-du-fichier-datagiteaconfappini)
|
||||
- [1.4.1. Point info sur la modification de ce fichier](#141-point-info-sur-la-modification-de-ce-fichier)
|
||||
- [1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#142-ce-quil-faut-ajouter-au-fichier-datagiteaconfappini)
|
||||
- [1.4.3. Redémarrer le conteneur](#143-redémarrer-le-conteneur)
|
||||
- [1.5. Choisir son thème dans l'interface graphique de Gitea](#15-choisir-son-thème-dans-linterface-graphique-de-gitea)
|
||||
- [2. Autre méthode (déconseillée et dépréciée) : Modifier le thème sans laisser le choix à l'utilisateur](#2-autre-méthode-déconseillée-et-dépréciée--modifier-le-thème-sans-laisser-le-choix-à-lutilisateur)
|
||||
- [2.1. Installer le thème](#21-installer-le-thème)
|
||||
- [2.2. Exemple avec le dernier lien du dépôt donnée précédemment](#22-exemple-avec-le-dernier-lien-du-dépôt-donnée-précédemment)
|
||||
- [2.2.1. Installer le thème (imposé pour tous)](#221-installer-le-thème-imposé-pour-tous)
|
||||
- [2.2.2. Changer le thème](#222-changer-le-thème)
|
||||
|
||||
# 1. Modifier le thème sans laisser le choix à l'utilisateur
|
||||
|
||||
## 1.1. Installer le thème
|
||||
|
||||
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
|
||||
|
||||
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici : <br>
|
||||
`https://url-de-votre-gitea.tlds/admin/config`
|
||||
|
||||
Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
|
||||
|
||||
Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
|
||||
<br>(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
|
||||
|
||||
Il faudra alors créer les dossiers suivants :
|
||||
|
||||
- `public`
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier `styles.css` devra se trouver dans le dossier `public`.
|
||||
|
||||
## 1.2. Exemple avec le dernier lien du dépôt donnée précédemment
|
||||
|
||||
### 1.2.1. Installer le thème (imposé pour tous)
|
||||
|
||||
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
|
||||
|
||||
> - [theme.park](https://github.com/gilbN/theme.park/wiki/Gitea) - A theme suite for Gitea.
|
||||
|
||||
Dans ce nouveau dépôt ( https://github.com/gilbN/theme.park/wiki/Gitea ) vous trouverez plusieurs thèmes.
|
||||
|
||||
Je trouve les thèmes plex, dark et space-gray relativement sympas.
|
||||
Des captures sont présentes plus bas dans la page : https://github.com/gilbN/theme.park/wiki/Gitea#screenshots
|
||||
|
||||
Il faut créer deux fichiers :
|
||||
|
||||
- `public/styles.css` qui contient (avec des commentaires perso) :
|
||||
```css
|
||||
/* Source : https://github.com/gilbN/theme.park/wiki/Gitea
|
||||
Possibilités : https://gilbn.github.io/theme.park/CSS/themes/gitea/XXX.css
|
||||
aquamarine.css <--- pas terrible
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP
|
||||
organizr-dark.css
|
||||
*/
|
||||
@import url("https://gilbn.github.io/theme.park/CSS/themes/gitea/plex.css");
|
||||
```
|
||||
|
||||
- `templates/custom/header.tmpl` qui contient :
|
||||
```html
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
|
||||
```
|
||||
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
|
||||
|
||||
### 1.2.2. Changer le thème
|
||||
|
||||
Pour changer le thème, il suffit de :
|
||||
|
||||
- modifier le `public/styles.css` avec le nom du css désiré ;
|
||||
- redémarrer Gitea ;
|
||||
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).
|
||||
|
||||
---
|
||||
---
|
||||
|
||||
# 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
|
||||
# 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
|
||||
|
||||
> :memo: Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier `.css`. ***À confirmer...***
|
||||
|
||||
## 2.1. Création des dossiers dans `/volume1/docker/gitea/data/`
|
||||
## 1.1. Création des dossiers dans `/volume1/docker/gitea/data/`
|
||||
|
||||
- Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
|
||||
|
||||
@@ -116,23 +52,24 @@ Pour changer le thème, il suffit de :
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
## 2.2. Télécharger les différents css
|
||||
## 1.2. Télécharger les différents css
|
||||
|
||||
- Télécharger les différents thèmes .css ici : https://github.com/gilbN/theme.park/tree/master/CSS/themes/gitea.
|
||||
- Télécharger les différents fichiers .css [du dossier `data--gitea/public/css/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/public/css).
|
||||
*(Ne pas les renommer.)*
|
||||
- Placer ces fichiers dans le dossier `...public/css` créé précédemment.
|
||||
|
||||
## 2.3. Création du fichier `header.tmpl`
|
||||
## 1.3. Création du fichier `header.tmpl`
|
||||
|
||||
- Créer le fichier `header.tmpl` et l'enregistrer dans le dossier `.../templates/custom/` créé précédemment.
|
||||
```html
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{DefaultTheme}}.css">
|
||||
<link rel="stylesheet" href="{{StaticUrlPrefix}}/css/theme-{{DefaultTheme}}.css">
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{.SignedUser.Theme}}.css">
|
||||
```
|
||||
- Vous pouvez aussi récupérer le fichier tout prêt [dans dossier `data--gitea/public/template/custom/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/templates/custom/header.tmpl). Il contient en commentaires quelques détails.
|
||||
|
||||
## 2.4. Modification du fichier `/data/gitea/conf/app.ini`
|
||||
## 1.4. Modification du fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
### 2.4.1. Point info sur la modification de ce fichier
|
||||
### 1.4.1. Point info sur la modification de ce fichier
|
||||
|
||||
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
|
||||
|
||||
@@ -142,22 +79,23 @@ C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
|
||||
- puis je copie en retour le fichier modifier : `cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/`
|
||||
- Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI : `docker restart gitea`
|
||||
|
||||
### 2.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
|
||||
### 1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
Il faut ajouter ceci au fichier `app.ini` :
|
||||
|
||||
```ini
|
||||
[ui]
|
||||
THEMES = gitea,arc-green,plex,aquamarine,dark,hotline,organizr-dark,space-gray
|
||||
DEFAULT_THEME = arc-green
|
||||
THEMES = gitea,arc-green,plex,aquamarine,dark,dracula,hotline,organizr-dark,space-gray,hotpink,mind,onedark,overseer,power,reality,soul,space,time
|
||||
DEFAULT_THEME = gitea
|
||||
```
|
||||
> :memo: Note : Il se peut que la section `[ui]` soit déjà présente dans votre `app.ini`, il faudra alors modifier la ligne `THEMES`.
|
||||
> :memo: Note 1 : Il se peut que la section `[ui]` soit déjà présente dans votre `app.ini`, il faudra alors modifier la ligne `THEMES`.
|
||||
> :memo: Note 2 : **Il faut que le thème par défaut soit "gitea" car les nouveaux thèmes de theme.park se base sur celui-là.**
|
||||
|
||||
### 2.4.3. Redémarrer le conteneur
|
||||
### 1.4.3. Redémarrer le conteneur
|
||||
|
||||
Il faut bien penser à redémarrer le conteneur.
|
||||
Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et copié dans `/data/gitea/conf/`.
|
||||
|
||||
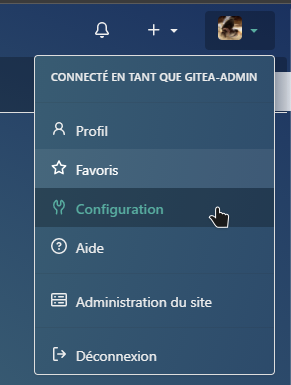
## 2.5. Choisir son thème dans l'interface graphique de Gitea
|
||||
## 1.5. Choisir son thème dans l'interface graphique de Gitea
|
||||
|
||||

|
||||
|
||||
@@ -168,4 +106,74 @@ Il faut bien penser à redémarrer le conteneur.
|
||||
|
||||
---
|
||||
|
||||
Voilà, c'est la fin :D
|
||||
Voilà, c'est la fin :D
|
||||
|
||||
---
|
||||
---
|
||||
La méthode ci-dessous est une méthode que je ne conseille pas, car il n'est pas possible de laisser l'utilisateur choisir son style, et changer est plus pénible... bien que ce soit la méthode indiquée actuellement par l'auteur des thèmes...
|
||||
|
||||
# 2. Autre méthode (déconseillée et dépréciée) : Modifier le thème sans laisser le choix à l'utilisateur
|
||||
|
||||
## 2.1. Installer le thème
|
||||
|
||||
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
|
||||
|
||||
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici : <br>
|
||||
`https://url-de-votre-gitea.tld/admin/config`
|
||||
|
||||
Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
|
||||
|
||||
Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
|
||||
<br>(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
|
||||
|
||||
Il faudra alors créer les dossiers suivants :
|
||||
|
||||
- `public`
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier `styles.css` devra se trouver dans le dossier `public`.
|
||||
|
||||
## 2.2. Exemple avec le dernier lien du dépôt donnée précédemment
|
||||
|
||||
### 2.2.1. Installer le thème (imposé pour tous)
|
||||
|
||||
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
|
||||
|
||||
> - [theme.park](https://docs.theme-park.dev/themes/gitea/) - A theme suite for Gitea.
|
||||
|
||||
Dans ce nouveau dépôt ( https://docs.theme-park.dev/themes/gitea/ ) vous trouverez plusieurs thèmes.
|
||||
|
||||
Je trouve les thèmes plex, dark et space-gray relativement sympas.
|
||||
Des captures sont présentes plus bas dans la page : https://docs.theme-park.dev/themes/gitea/#screenshots
|
||||
|
||||
Il faut créer deux fichiers :
|
||||
|
||||
- `public/styles.css` qui contient (avec des commentaires perso) :
|
||||
```css
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/XXX.css
|
||||
aquamarine.css <--- pas terrible
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
|
||||
```
|
||||
|
||||
- `templates/custom/header.tmpl` qui contient :
|
||||
```html
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
|
||||
```
|
||||
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
|
||||
|
||||
### 2.2.2. Changer le thème
|
||||
|
||||
Pour changer le thème, il suffit de :
|
||||
|
||||
- modifier le `public/styles.css` avec le nom du css désiré ;
|
||||
- redémarrer Gitea ;
|
||||
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).
|
||||
|
||||
@@ -5,19 +5,55 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/aquamarine.css");
|
||||
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/aquamarine.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/aquamarine.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/aquamarine.css";
|
||||
@@ -5,19 +5,54 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/dark.css");
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/dark.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/dark.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/dark.css";
|
||||
59
docker-compose/gitea/data--gitea/public/css/dracula.css
Normal file
59
docker-compose/gitea/data--gitea/public/css/dracula.css
Normal file
@@ -0,0 +1,59 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/dracula.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/dracula.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/dracula.css";
|
||||
@@ -5,19 +5,54 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/hotline.css");
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/hotline.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/hotline.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/hotline.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/hotpink.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/hotpink.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/hotpink.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/hotpink.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/mind.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/mind.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/mind.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/mind.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/onedark.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/onedark.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/onedark.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/onedark.css";
|
||||
@@ -5,19 +5,54 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/organizr-dark.css");
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/organizr-dark.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/organizr-dark.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/organizr-dark.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/overseer.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/overseer.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/overseer.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/overseer.css";
|
||||
@@ -5,19 +5,54 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/plex.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/plex.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/power.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/power.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/power.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/power.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/reality.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/reality.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/reality.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/reality.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/soul.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/soul.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/soul.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/soul.css";
|
||||
@@ -5,19 +5,54 @@
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/space-gray.css");
|
||||
/* OLD METHOD
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/space-gray.css");
|
||||
*/
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/space-gray.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/space-gray.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/space.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/space.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/space.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/space.css";
|
||||
55
docker-compose/gitea/data--gitea/public/css/time.css
Normal file
55
docker-compose/gitea/data--gitea/public/css/time.css
Normal file
@@ -0,0 +1,55 @@
|
||||
/* dP dP dP */
|
||||
/* 88 88 88 */
|
||||
/* d8888P 88d888b. .d8888b. 88d8b.d8b. .d8888b. 88d888b. .d8888b. 88d888b. 88 .dP */
|
||||
/* 88 88' `88 88ooood8 88'`88'`88 88ooood8 88' `88 88' `88 88' `88 88888" */
|
||||
/* 88 88 88 88. ... 88 88 88 88. ... 88. .88 88. .88 88 88 `8b. */
|
||||
/* dP dP dP `88888P' dP dP dP `88888P' 88 88Y888P' `88888P8 dP dP `YP */
|
||||
/* 88 */
|
||||
/* dP */
|
||||
|
||||
/* Made by @gilbN */
|
||||
/* https://github.com/gilbN/theme.park */
|
||||
|
||||
/* https://docs.theme-park.dev/setup/#stylus-method
|
||||
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
|
||||
Anciens thèmes avec :
|
||||
@import url("https://theme-park.dev/CSS/themes/<APP_NAME>/THEME.css");
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
Nouveaux thèmes avec :
|
||||
@import "https://theme-park.dev/CSS/themes/<APP_NAME>/<APP_NAME>-base.css";
|
||||
@import "https://theme-park.dev/CSS/variables/THEME.css";
|
||||
hotpink.css
|
||||
mind.css
|
||||
onedark.css
|
||||
overseer.css
|
||||
power.css
|
||||
reality.css
|
||||
soul.css
|
||||
space.css
|
||||
time.css
|
||||
aquamarine.css
|
||||
hotline.css
|
||||
plex.css
|
||||
dark.css
|
||||
space-gray.css
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
|
||||
/* NEW METHOD
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/time.css";
|
||||
*/
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/gitea-base.css";
|
||||
@import "https://theme-park.dev/CSS/themes/gitea/chroma.css";
|
||||
@import "https://theme-park.dev/CSS/variables/time.css";
|
||||
@@ -1,10 +0,0 @@
|
||||
/* Source : https://github.com/gilbN/theme.park/wiki/Gitea
|
||||
Possibilités : https://gilbn.github.io/theme.park/CSS/themes/gitea/XXX.css
|
||||
aquamarine.css <--- Pas mal celui là.
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP, mon préféré !
|
||||
organizr-dark.css
|
||||
*/
|
||||
@import url("https://gilbn.github.io/theme.park/CSS/themes/gitea/space-gray.css");
|
||||
@@ -1,6 +1,13 @@
|
||||
<!--
|
||||
// Copie de la méthode d'installation qui ne laisse aucun choix à l'utilisateur
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
|
||||
-->
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{DefaultTheme}}.css">
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{.SignedUser.Theme}}.css">
|
||||
|
||||
Pour avoir {{StaticUrlPrefix}}/css/theme-{{DefaultTheme}}.css j'ai cherché ici :
|
||||
|
||||
https://github.com/go-gitea/gitea/blob/master/templates/base/head.tmpl
|
||||
|
||||
-->
|
||||
<link rel="stylesheet" href="{{StaticUrlPrefix}}/css/theme-{{DefaultTheme}}.css">
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{.SignedUser.Theme}}.css">
|
||||
Reference in New Issue
Block a user