Merge pull request 'gitea' (#134) from gitea into master
Reviewed-on: #134
This commit was merged in pull request #134.
This commit is contained in:
@@ -1,6 +1,7 @@
|
||||
Changer le thème de Gitea <!-- omit in toc -->
|
||||
============
|
||||
---
|
||||
> :pencil2: **Mise à jour v3.0 :** Gros changement header.tmpl suite à la MAJ par theme-park. Suppression de l'ancienne méthode.<br>
|
||||
> :pencil2: **Mise à jour v2.1 :** Petit changement du header.tmpl suite à la MAJ 1.15 de Gitea.<br>
|
||||
> :pencil2: **Mise à jour :** De nouveaux thèmes sont disponibles. Il faut re-télécharger les fichiers CSS. <br>
|
||||
*Voir* [§ 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#1-ajouter-les-différents-thèmes-en-laissant-le-choix-à-lutilisateur)
|
||||
@@ -13,21 +14,23 @@ Changer le thème de Gitea <!-- omit in toc -->
|
||||
## Table des matières <!-- omit in toc -->
|
||||
- [1. Ajouter les différents thèmes en laissant le choix à l'utilisateur](#1-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
|
||||
- [1.1. Création des dossiers dans `/volume1/docker/gitea/data/`](#1-1-création-des-dossiers-dans-volume1-docker-gitea-data)
|
||||
- [1.2. Télécharger les différents css](#1-2-télécharger-les-différents-css)
|
||||
- [1.3. Création du fichier `header.tmpl` -- MAJ v2.1](#1-3-création-du-fichier-header-tmpl-maj-v2-1)
|
||||
- [1.4. Modification du fichier `/data/gitea/conf/app.ini`](#1-4-modification-du-fichier-data-gitea-conf-app-ini)
|
||||
- [1.4.1. Point info sur la modification de ce fichier](#1-4-1-point-info-sur-la-modification-de-ce-fichier)
|
||||
- [1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#1-4-2-ce-qu-il-faut-ajouter-au-fichier-data-gitea-conf-app-ini)
|
||||
- [1.4.3. Redémarrer le conteneur](#1-4-3-redémarrer-le-conteneur)
|
||||
- [1.5. Choisir son thème dans l'interface graphique de Gitea](#1-5-choisir-son-thème-dans-l-interface-graphique-de-gitea)
|
||||
- [2. Autre méthode (déconseillée et dépréciée) : Modifier le thème sans laisser le choix à l'utilisateur](#2-autre-méthode-déconseillée-et-dépréciée-modifier-le-thème-sans-laisser-le-choix-à-l-utilisateur)
|
||||
- [2.1. Installer le thème](#2-1-installer-le-thème)
|
||||
- [2.2. Exemple avec le dernier lien du dépôt donnée précédemment](#2-2-exemple-avec-le-dernier-lien-du-dépôt-donnée-précédemment)
|
||||
- [2.2.1. Installer le thème (imposé pour tous)](#2-2-1-installer-le-thème-imposé-pour-tous)
|
||||
- [2.2.2. Changer le thème](#2-2-2-changer-le-thème)
|
||||
- [1.2. Création du fichier `header.tmpl` -- MAJ v3.0](#1-2-création-du-fichier-header-tmpl-maj-v3-0)
|
||||
- [1.3. Modification du fichier `/data/gitea/conf/app.ini`](#1-3-modification-du-fichier-data-gitea-conf-app-ini)
|
||||
- [1.3.1. Point info sur la modification de ce fichier](#1-3-1-point-info-sur-la-modification-de-ce-fichier)
|
||||
- [1.3.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#1-3-2-ce-qu-il-faut-ajouter-au-fichier-data-gitea-conf-app-ini)
|
||||
- [2.4.3. Redémarrer le conteneur](#2-4-3-redémarrer-le-conteneur)
|
||||
- [2.5. Choisir son thème dans l'interface graphique de Gitea](#2-5-choisir-son-thème-dans-l-interface-graphique-de-gitea)
|
||||
- [2. Méthode précédente - Ajouter les différents thèmes en laissant le choix à l'utilisateur](#2-méthode-précédente-ajouter-les-différents-thèmes-en-laissant-le-choix-à-l-utilisateur)
|
||||
- [2.1. Création des dossiers dans `/volume1/docker/gitea/data/`](#2-1-création-des-dossiers-dans-volume1-docker-gitea-data)
|
||||
- [2.2. Télécharger les différents css](#2-2-télécharger-les-différents-css)
|
||||
- [2.3. Création du fichier `header.tmpl` -- MAJ v2.1](#2-3-création-du-fichier-header-tmpl-maj-v2-1)
|
||||
- [2.4. Modification du fichier `/data/gitea/conf/app.ini`](#2-4-modification-du-fichier-data-gitea-conf-app-ini)
|
||||
- [2.4.1. Point info sur la modification de ce fichier](#2-4-1-point-info-sur-la-modification-de-ce-fichier)
|
||||
- [2.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`](#2-4-2-ce-qu-il-faut-ajouter-au-fichier-data-gitea-conf-app-ini)
|
||||
- [2.4.3. Redémarrer le conteneur](#2-4-3-redémarrer-le-conteneur-1)
|
||||
- [2.5. Choisir son thème dans l'interface graphique de Gitea](#2-5-choisir-son-thème-dans-l-interface-graphique-de-gitea-1)
|
||||
|
||||
|
||||
---
|
||||
---
|
||||
|
||||
# 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
|
||||
@@ -53,13 +56,99 @@ Changer le thème de Gitea <!-- omit in toc -->
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
## 1.2. Télécharger les différents css
|
||||
## 1.2. Création du fichier `header.tmpl` -- MAJ v3.0
|
||||
|
||||
- Créer le fichier `header.tmpl` et l'enregistrer dans le dossier `.../templates/custom/` créé précédemment.
|
||||
```go
|
||||
{{ if .IsSigned }}
|
||||
{{ if and (ne .SignedUser.Theme "gitea") (ne .SignedUser.Theme "arc-green") }}
|
||||
<!-- <link rel="stylesheet" href="/styles.css"> -->
|
||||
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
|
||||
<!-- <link rel="stylesheet" href="https://theme-park.dev/css/theme-options/{{.SignedUser.Theme}}.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{.SignedUser.Theme}}.css">
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{ else if and (ne DefaultTheme "gitea") (ne DefaultTheme "arc-green") }}
|
||||
<!-- <link rel="stylesheet" href="/styles.css"> -->
|
||||
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{DefaultTheme}}.css">
|
||||
{{end}}
|
||||
```
|
||||
- Vous pouvez aussi récupérer le fichier tout prêt [dans dossier `data--gitea/public/template/custom/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/templates/custom/header.tmpl). Il contient en commentaires quelques détails.
|
||||
|
||||
## 1.3. Modification du fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
### 1.3.1. Point info sur la modification de ce fichier
|
||||
|
||||
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
|
||||
|
||||
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
|
||||
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) : <br>`cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/`
|
||||
- Je modifie et sauvegarde mon fichier...
|
||||
- puis je copie en retour le fichier modifier : `cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/`
|
||||
- Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI : `docker restart gitea`
|
||||
|
||||
### 1.3.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
Il faut ajouter ceci au fichier `app.ini` :
|
||||
|
||||
```ini
|
||||
[ui]
|
||||
THEMES = gitea,arc-green,dracula,dracula-test,plex,dark,aquamarine,hotline,hotpink,nord,organizr,overseerr,space-gray,onedark,blackberry-abyss,blackberry-amethyst,blackberry-carol,blackberry-dreamscape,blackberry-flamingo,blackberry-hearth,blackberry-martian,blackberry-pumpkin,blackberry-royal,blackberry-shadow,blackberry-solar,blackberry-vanta
|
||||
DEFAULT_THEME = dracula
|
||||
```
|
||||
> :memo: Note 1 : Il se peut que la section `[ui]` soit déjà présente dans votre `app.ini`, il faudra alors modifier la ligne `THEMES`.
|
||||
> :memo: Note 2 : **Le thème par défaut n'a plus besoin d'être obligatoirement "gitea".**
|
||||
|
||||
### 2.4.3. Redémarrer le conteneur
|
||||
|
||||
Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et copié dans `/data/gitea/conf/`.
|
||||
|
||||
## 2.5. Choisir son thème dans l'interface graphique de Gitea
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
# 2. Méthode précédente - Ajouter les différents thèmes en laissant le choix à l'utilisateur
|
||||
|
||||
> :memo: Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier `.css`. ***À confirmer...***
|
||||
|
||||
## 2.1. Création des dossiers dans `/volume1/docker/gitea/data/`
|
||||
|
||||
- Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
|
||||
|
||||
- Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
|
||||
`https://url-de-votre-gitea.tlds/admin/config`
|
||||
|
||||
- Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
|
||||
|
||||
- Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
|
||||
<br>(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
|
||||
|
||||
- Il faudra alors créer les dossiers suivants :
|
||||
|
||||
- `public`
|
||||
- `public/css`
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
## 2.2. Télécharger les différents css
|
||||
|
||||
- Télécharger les différents fichiers .css [du dossier `data--gitea/public/css/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/public/css).
|
||||
*(Ne pas les renommer.)*
|
||||
- Placer ces fichiers dans le dossier `...public/css` créé précédemment.
|
||||
|
||||
## 1.3. Création du fichier `header.tmpl` -- MAJ v2.1
|
||||
## 2.3. Création du fichier `header.tmpl` -- MAJ v2.1
|
||||
|
||||
- Créer le fichier `header.tmpl` et l'enregistrer dans le dossier `.../templates/custom/` créé précédemment.
|
||||
```html
|
||||
@@ -73,9 +162,9 @@ Changer le thème de Gitea <!-- omit in toc -->
|
||||
```
|
||||
- Vous pouvez aussi récupérer le fichier tout prêt [dans dossier `data--gitea/public/template/custom/` de ce dépôt](https://gitea.zoz-serv.org/Zoz/plex_fr_discord_repo/src/branch/master/docker-compose/gitea/data--gitea/templates/custom/header.tmpl). Il contient en commentaires quelques détails.
|
||||
|
||||
## 1.4. Modification du fichier `/data/gitea/conf/app.ini`
|
||||
## 2.4. Modification du fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
### 1.4.1. Point info sur la modification de ce fichier
|
||||
### 2.4.1. Point info sur la modification de ce fichier
|
||||
|
||||
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
|
||||
|
||||
@@ -85,7 +174,7 @@ C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
|
||||
- puis je copie en retour le fichier modifier : `cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/`
|
||||
- Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI : `docker restart gitea`
|
||||
|
||||
### 1.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
|
||||
### 2.4.2. Ce qu'il faut ajouter au fichier `/data/gitea/conf/app.ini`
|
||||
|
||||
Il faut ajouter ceci au fichier `app.ini` :
|
||||
|
||||
@@ -97,11 +186,11 @@ DEFAULT_THEME = gitea
|
||||
> :memo: Note 1 : Il se peut que la section `[ui]` soit déjà présente dans votre `app.ini`, il faudra alors modifier la ligne `THEMES`.
|
||||
> :memo: Note 2 : **Il faut que le thème par défaut soit "gitea" car les nouveaux thèmes de theme.park se base sur celui-là.**
|
||||
|
||||
### 1.4.3. Redémarrer le conteneur
|
||||
### 2.4.3. Redémarrer le conteneur
|
||||
|
||||
Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et copié dans `/data/gitea/conf/`.
|
||||
|
||||
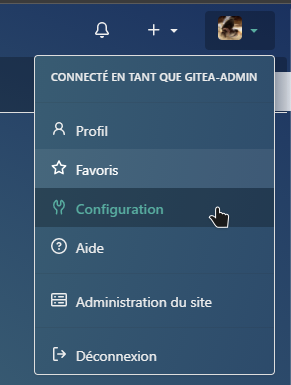
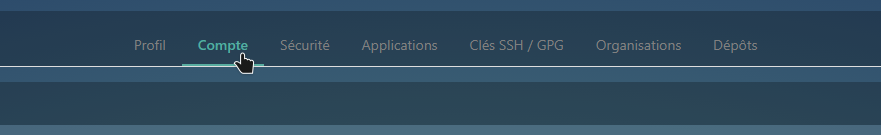
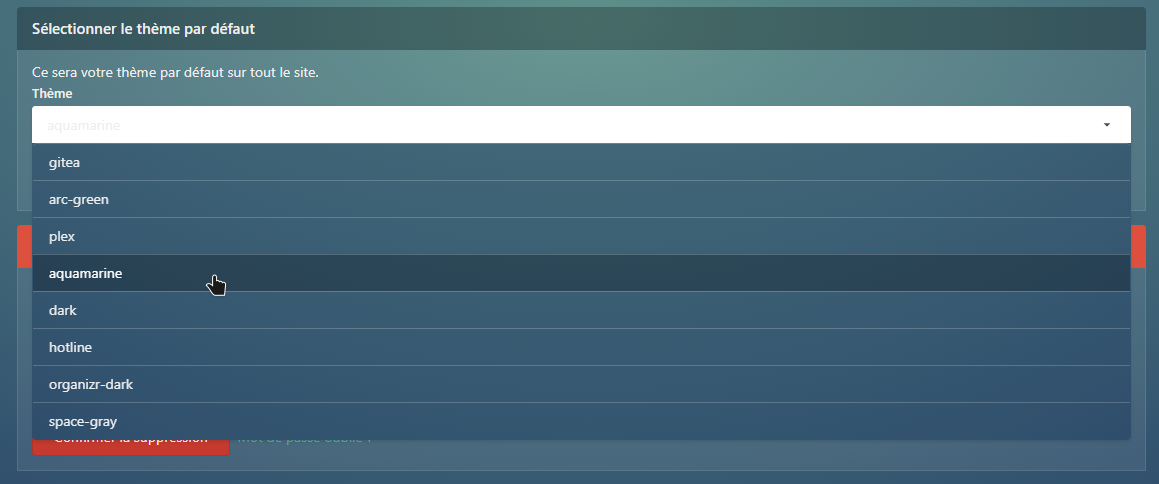
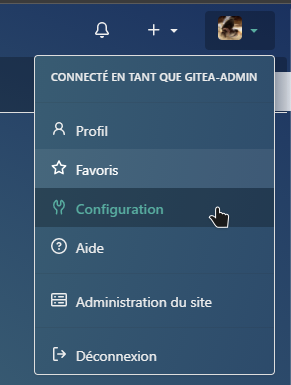
## 1.5. Choisir son thème dans l'interface graphique de Gitea
|
||||
## 2.5. Choisir son thème dans l'interface graphique de Gitea
|
||||
|
||||

|
||||
|
||||
@@ -114,72 +203,4 @@ Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et
|
||||
|
||||
Voilà, c'est la fin :D
|
||||
|
||||
---
|
||||
---
|
||||
La méthode ci-dessous est une méthode que je ne conseille pas, car il n'est pas possible de laisser l'utilisateur choisir son style, et changer est plus pénible... bien que ce soit la méthode indiquée actuellement par l'auteur des thèmes...
|
||||
|
||||
# 2. Autre méthode (déconseillée et dépréciée) : Modifier le thème sans laisser le choix à l'utilisateur
|
||||
|
||||
## 2.1. Installer le thème
|
||||
|
||||
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
|
||||
|
||||
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici : <br>
|
||||
`https://url-de-votre-gitea.tld/admin/config`
|
||||
|
||||
Puis chercher la ligne `GITEA_CUSTOM` où apparaîtra le chemin d'accès : `/data/gitea`.
|
||||
|
||||
Dans le cas d'une installation Docker, ça donnerait ceci : `/docker/gitea/data/gitea`
|
||||
<br>(voir le fichier **docker-compose.yml** pour le chemin d'accès avant le `/data/gitea`)
|
||||
|
||||
Il faudra alors créer les dossiers suivants :
|
||||
|
||||
- `public`
|
||||
- `templates`
|
||||
- `templates/custom`
|
||||
|
||||
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier `styles.css` devra se trouver dans le dossier `public`.
|
||||
|
||||
## 2.2. Exemple avec le dernier lien du dépôt donnée précédemment
|
||||
|
||||
### 2.2.1. Installer le thème (imposé pour tous)
|
||||
|
||||
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
|
||||
|
||||
> - [theme.park](https://docs.theme-park.dev/themes/gitea/) - A theme suite for Gitea.
|
||||
|
||||
Dans ce nouveau dépôt ( https://docs.theme-park.dev/themes/gitea/ ) vous trouverez plusieurs thèmes.
|
||||
|
||||
Je trouve les thèmes plex, dark et space-gray relativement sympas.
|
||||
Des captures sont présentes plus bas dans la page : https://docs.theme-park.dev/themes/gitea/#screenshots
|
||||
|
||||
Il faut créer deux fichiers :
|
||||
|
||||
- `public/styles.css` qui contient (avec des commentaires perso) :
|
||||
```css
|
||||
/* Source : https://docs.theme-park.dev/themes/gitea/
|
||||
Possibilités : https://theme-park.dev/CSS/themes/gitea/XXX.css
|
||||
aquamarine.css <--- pas terrible
|
||||
hotline.css
|
||||
plex.css <--- TOP
|
||||
dark.css <--- TOP
|
||||
space-gray.css <--- TOP
|
||||
organizr-dark.css
|
||||
dracula.css
|
||||
*/
|
||||
@import url("https://theme-park.dev/CSS/themes/gitea/plex.css");
|
||||
```
|
||||
|
||||
- `templates/custom/header.tmpl` qui contient :
|
||||
```html
|
||||
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
|
||||
```
|
||||
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
|
||||
|
||||
### 2.2.2. Changer le thème
|
||||
|
||||
Pour changer le thème, il suffit de :
|
||||
|
||||
- modifier le `public/styles.css` avec le nom du css désiré ;
|
||||
- redémarrer Gitea ;
|
||||
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).
|
||||
---
|
||||
@@ -1,11 +1,17 @@
|
||||
<!-- /*
|
||||
// Voir ici pour la nouvelle manière : https://github.com/go-gitea/gitea/blob/master/templates/base/head.tmpl
|
||||
*/
|
||||
-->
|
||||
{{if .IsSigned }}
|
||||
{{ if ne .SignedUser.Theme "gitea" }}
|
||||
<link rel="stylesheet" href="{{AssetUrlPrefix}}/css/{{.SignedUser.Theme}}.css?v={{MD5 AppVer}}">
|
||||
{{end}}
|
||||
{{else if ne DefaultTheme "gitea"}}
|
||||
<link rel="stylesheet" href="{{AssetUrlPrefix}}/css/theme-{{DefaultTheme}}.css?v={{MD5 AppVer}}">
|
||||
{{ if .IsSigned }}
|
||||
{{ if and (ne .SignedUser.Theme "gitea") (ne .SignedUser.Theme "arc-green") }}
|
||||
<!-- <link rel="stylesheet" href="/styles.css"> -->
|
||||
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
|
||||
<!-- <link rel="stylesheet" href="https://theme-park.dev/css/theme-options/{{.SignedUser.Theme}}.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{.SignedUser.Theme}}.css">
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{ else if and (ne DefaultTheme "gitea") (ne DefaultTheme "arc-green") }}
|
||||
<!-- <link rel="stylesheet" href="/styles.css"> -->
|
||||
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
|
||||
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{DefaultTheme}}.css">
|
||||
{{end}}
|
||||
Reference in New Issue
Block a user