Table of Contents
- 1. Modifier le thème sans laisser le choix à l'utilisateur
- 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
- 2.1. Création des dossiers dans /volume1/docker/gitea/data/
- 2.2. Télécharger les différents css
- 2.3. Création du fichier header.tmpl
- 2.4. Modification du fichier /data/gitea/conf/app.ini
- 2.4.1. Point info sur la modification de ce fichier
- 2.4.2. Ce qu'il faut ajouter au fichier /data/gitea/conf/app.ini
- 2.4.3. Redémarrer le conteneur
- 2.5. Choisir son thème dans l'interface graphique de Gitea
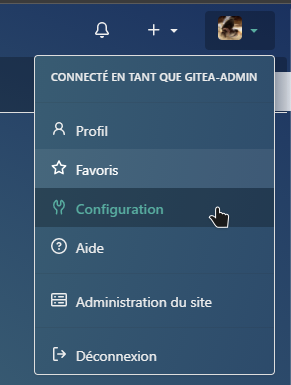
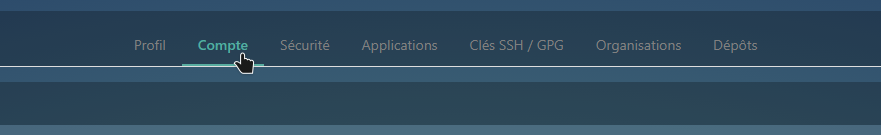
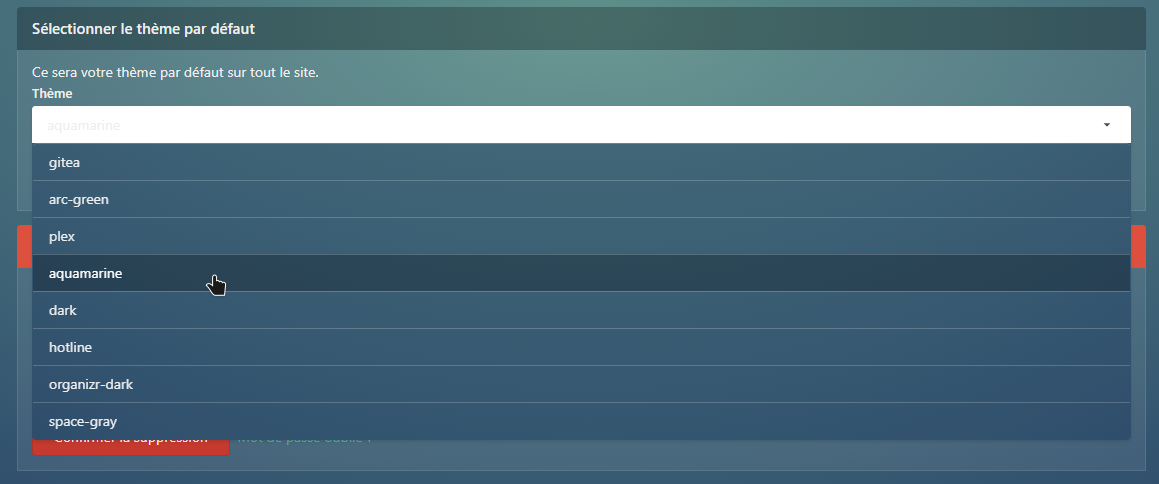
Configuration / Comptes / Sélectionner le thème par défaut pour les thèmes Gitea de theme.park. Voir § 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
▶️ Vous pouvez trouver quelques thèmes ici : https://gitea.com/gitea/awesome-gitea#themes
📖 Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de theme.park.
Table des matières
- 1. Modifier le thème sans laisser le choix à l'utilisateur
- 2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
1. Modifier le thème sans laisser le choix à l'utilisateur
1.1. Installer le thème
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tlds/admin/config
Puis chercher la ligne GITEA_CUSTOM où apparaîtra le chemin d'accès : /data/gitea.
Dans le cas d'une installation Docker, ça donnerait ceci : /docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le /data/gitea)
Il faudra alors créer les dossiers suivants :
publictemplatestemplates/custom
Puis il faudra suivre les instructions du thème choisi. Pour ceux qui n'auraient pas d'instructions, le fichier styles.css devra se trouver dans le dossier public.
1.2. Exemple avec le dernier lien du dépôt donnée précédemment
1.2.1. Installer le thème (imposé pour tous)
Je vais prendre le dernier lien présent dans le dépôt donné avant la table des matières.
- theme.park - A theme suite for Gitea.
Dans ce nouveau dépôt ( https://github.com/gilbN/theme.park/wiki/Gitea ) vous trouverez plusieurs thèmes.
Je trouve les thèmes plex, dark et space-gray relativement sympas. Des captures sont présentes plus bas dans la page : https://github.com/gilbN/theme.park/wiki/Gitea#screenshots
Il faut créer deux fichiers :
public/styles.cssqui contient (avec des commentaires perso) :
/* Source : https://github.com/gilbN/theme.park/wiki/Gitea
Possibilités : https://gilbn.github.io/theme.park/CSS/themes/gitea/XXX.css
aquamarine.css <--- pas terrible
hotline.css
plex.css <--- TOP
dark.css <--- TOP
space-gray.css <--- TOP
organizr-dark.css
*/
@import url("https://gilbn.github.io/theme.park/CSS/themes/gitea/plex.css");
templates/custom/header.tmplqui contient :
<link rel="stylesheet" href="{{AppSubUrl}}/styles.css">
Une fois les fichiers créés et placés dans ces dossiers (faire attention aux permissions), il suffit de redémarrer Gitea (ou le conteneur si installation en Docker).
1.2.2. Changer le thème
Pour changer le thème, il suffit de :
- modifier le
public/styles.cssavec le nom du css désiré ; - redémarrer Gitea ;
- ne pas oublier de vider le cache du navigateur... sinon le nouveau thème ne sera pas visible... (ça m'a pris 15 minutes d'essais et au bout de ce temps l'utilisation d'un autre navigateur pour le comprendre...).
2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
📝 Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier
.css. À confirmer...
2.1. Création des dossiers dans /volume1/docker/gitea/data/
-
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
-
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tlds/admin/config -
Puis chercher la ligne
GITEA_CUSTOMoù apparaîtra le chemin d'accès :/data/gitea. -
Dans le cas d'une installation Docker, ça donnerait ceci :
/docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le/data/gitea) -
Il faudra alors créer les dossiers suivants :
publicpublic/csstemplatestemplates/custom
2.2. Télécharger les différents css
- Télécharger les différents thèmes .css ici : https://github.com/gilbN/theme.park/tree/master/CSS/themes/gitea. (Ne pas les renommer.)
- Placer ces fichiers dans le dossier
...public/csscréé précédemment.
2.3. Création du fichier header.tmpl
- Créer le fichier
header.tmplet l'enregistrer dans le dossier.../templates/custom/créé précédemment.
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{DefaultTheme}}.css">
<link rel="stylesheet" href="{{AppSubUrl}}/css/{{.SignedUser.Theme}}.css">
2.4. Modification du fichier /data/gitea/conf/app.ini
2.4.1. Point info sur la modification de ce fichier
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) :
cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/ - Je modifie et sauvegarde mon fichier...
- puis je copie en retour le fichier modifier :
cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/ - Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI :
docker restart gitea
2.4.2. Ce qu'il faut ajouter au fichier /data/gitea/conf/app.ini
Il faut ajouter ceci au fichier app.ini :
[ui]
THEMES = gitea,arc-green,plex,aquamarine,dark,hotline,organizr-dark,space-gray
DEFAULT_THEME = arc-green
📝 Note : Il se peut que la section
[ui]soit déjà présente dans votreapp.ini, il faudra alors modifier la ligneTHEMES.
2.4.3. Redémarrer le conteneur
Il faut bien penser à redémarrer le conteneur.
2.5. Choisir son thème dans l'interface graphique de Gitea
Voilà, c'est la fin :D