11 KiB
Changer le thème de Gitea
✏️ Mise à jour v2.1 : Petit changement du header.tmpl suite à la MAJ 1.15 de Gitea.
✏️ Mise à jour : De nouveaux thèmes sont disponibles. Il faut re-télécharger les fichiers CSS.
Voir § 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
▶️ Vous pouvez trouver quelques thèmes ici : https://gitea.com/gitea/awesome-gitea#themes
📖 Dans la suite de ce tuto, on ne parlera que des thèmes Gitea de theme.park.
Table des matières
- 1. Ajouter les différents thèmes en laissant le choix à l'utilisateur
- 2. Autre méthode (déconseillée et dépréciée) : Modifier le thème sans laisser le choix à l'utilisateur
2. Ajouter les différents thèmes en laissant le choix à l'utilisateur
📝 Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier
.css. À confirmer...
2.1. Création des dossiers dans /volume1/docker/gitea/data/
-
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
-
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tlds/admin/config -
Puis chercher la ligne
GITEA_CUSTOMoù apparaîtra le chemin d'accès :/data/gitea. -
Dans le cas d'une installation Docker, ça donnerait ceci :
/docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le/data/gitea) -
Il faudra alors créer les dossiers suivants :
publicpublic/csstemplatestemplates/custom
1.2. Création du fichier header.tmpl -- MAJ v3.0
- Créer le fichier
header.tmplet l'enregistrer dans le dossier.../templates/custom/créé précédemment.
{{ if .IsSigned }}
{{ if and (ne .SignedUser.Theme "gitea") (ne .SignedUser.Theme "arc-green") }}
<!-- <link rel="stylesheet" href="/styles.css"> -->
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
<!-- <link rel="stylesheet" href="https://theme-park.dev/css/theme-options/{{.SignedUser.Theme}}.css"> -->
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{.SignedUser.Theme}}.css">
{{end}}
{{end}}
{{ else if and (ne DefaultTheme "gitea") (ne DefaultTheme "arc-green") }}
<!-- <link rel="stylesheet" href="/styles.css"> -->
<!-- <link rel="stylesheet" href="/css/gitea.css"> -->
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/gitea-base.css">
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/chroma.css">
<link rel="stylesheet" href="https://theme-park.dev/css/base/gitea/{{DefaultTheme}}.css">
{{end}}
- Vous pouvez aussi récupérer le fichier tout prêt dans dossier
data--gitea/public/template/custom/de ce dépôt. Il contient en commentaires quelques détails.
1.3. Modification du fichier /data/gitea/conf/app.ini
1.3.1. Point info sur la modification de ce fichier
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) :
cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/ - Je modifie et sauvegarde mon fichier...
- puis je copie en retour le fichier modifier :
cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/ - Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI :
docker restart gitea
1.3.2. Ce qu'il faut ajouter au fichier /data/gitea/conf/app.ini
Il faut ajouter ceci au fichier app.ini :
[ui]
THEMES = gitea,arc-green,dracula,dracula-test,plex,dark,aquamarine,hotline,hotpink,nord,organizr,overseerr,space-gray,onedark,blackberry-abyss,blackberry-amethyst,blackberry-carol,blackberry-dreamscape,blackberry-flamingo,blackberry-hearth,blackberry-martian,blackberry-pumpkin,blackberry-royal,blackberry-shadow,blackberry-solar,blackberry-vanta
DEFAULT_THEME = dracula
📝 Note 1 : Il se peut que la section
[ui]soit déjà présente dans votreapp.ini, il faudra alors modifier la ligneTHEMES. 📝 Note 2 : Le thème par défaut n'a plus besoin d'être obligatoirement "gitea".
2.4.3. Redémarrer le conteneur
Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et copié dans /data/gitea/conf/.
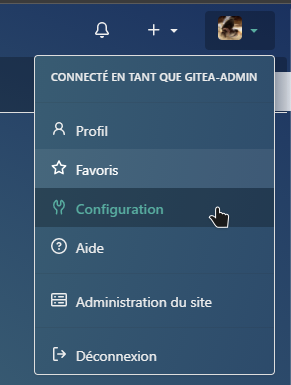
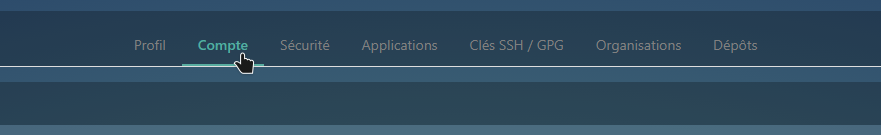
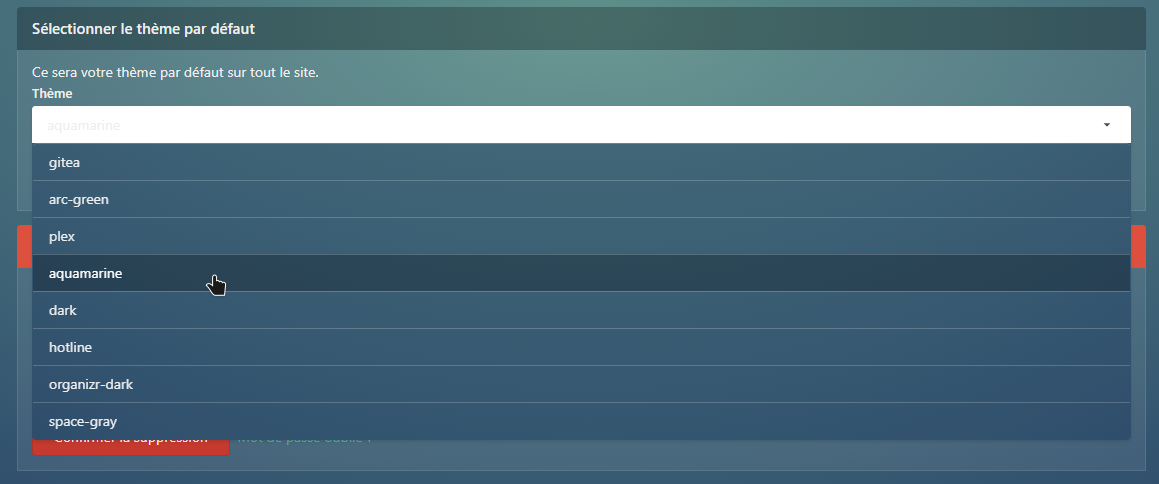
2.5. Choisir son thème dans l'interface graphique de Gitea
2. Méthode précédente - Ajouter les différents thèmes en laissant le choix à l'utilisateur
📝 Cette partie devrait être compatible avec d'autres thèmes qui n'apportent qu'un seul fichier
.css. À confirmer...
2.1. Création des dossiers dans /volume1/docker/gitea/data/
-
Il faut vérifier si la variable GITEA_CUSTOM a été paramétrée. En temps normal, ce n'est pas le cas.
-
Si ce n'est pas le cas, on peut aller vérifier le chemin qui est paramétré pour le dossier dit CUSTOM de gitea. Pour celà, il faut aller ici :
https://url-de-votre-gitea.tlds/admin/config -
Puis chercher la ligne
GITEA_CUSTOMoù apparaîtra le chemin d'accès :/data/gitea. -
Dans le cas d'une installation Docker, ça donnerait ceci :
/docker/gitea/data/gitea
(voir le fichier docker-compose.yml pour le chemin d'accès avant le/data/gitea) -
Il faudra alors créer les dossiers suivants :
publicpublic/csstemplatestemplates/custom
2.2. Télécharger les différents css
- Télécharger les différents fichiers .css du dossier
data--gitea/public/css/de ce dépôt. (Ne pas les renommer.) - Placer ces fichiers dans le dossier
...public/csscréé précédemment.
2.3. Création du fichier header.tmpl -- MAJ v2.1
- Créer le fichier
header.tmplet l'enregistrer dans le dossier.../templates/custom/créé précédemment.
{{if .IsSigned }}
{{ if ne .SignedUser.Theme "gitea" }}
<link rel="stylesheet" href="{{AssetUrlPrefix}}/css/{{.SignedUser.Theme}}.css?v={{MD5 AppVer}}">
{{end}}
{{else if ne DefaultTheme "gitea"}}
<link rel="stylesheet" href="{{AssetUrlPrefix}}/css/theme-{{DefaultTheme}}.css?v={{MD5 AppVer}}">
{{end}}
- Vous pouvez aussi récupérer le fichier tout prêt dans dossier
data--gitea/public/template/custom/de ce dépôt. Il contient en commentaires quelques détails.
2.4. Modification du fichier /data/gitea/conf/app.ini
2.4.1. Point info sur la modification de ce fichier
Pour modifier ce fichier, il se peut que vous n'ayez pas les permissions d'enregistrer les modifications apportées... Il faudra alors le copier ailleurs, faire les modifications et sauvegarder, puis re-copier dans l'autre sens le fichier dans son dossier d'origine.
C'est ce que je dois faire. Depuis une ligne de commande SSH, je fais :
- Je copie le fichier dans un dossier où mon utilisateur Admin à les droits en écriture (je ne me logue pas avec l'utilisateur choisir pour Gitea) :
cp /volume1/docker/gitea/data/gitea/conf/app.ini /volume1/docker/gitea/ - Je modifie et sauvegarde mon fichier...
- puis je copie en retour le fichier modifier :
cp /volume1/docker/gitea/app.ini /volume1/docker/gitea/data/gitea/conf/ - Il faut ensuite relancer le conteneur Gitea avec Portainer/DSM ou en CLI :
docker restart gitea
2.4.2. Ce qu'il faut ajouter au fichier /data/gitea/conf/app.ini
Il faut ajouter ceci au fichier app.ini :
[ui]
THEMES = gitea,arc-green,dracula,dracula-test,plex,dark,aquamarine,hotline,hotpink,nord,organizr,overseerr,space-gray,onedark,blackberry-abyss,blackberry-amethyst,blackberry-carol,blackberry-dreamscape,blackberry-flamingo,blackberry-hearth,blackberry-martian,blackberry-pumpkin,blackberry-royal,blackberry-shadow,blackberry-solar,blackberry-vanta
DEFAULT_THEME = gitea
📝 Note 1 : Il se peut que la section
[ui]soit déjà présente dans votreapp.ini, il faudra alors modifier la ligneTHEMES. 📝 Note 2 : Il faut que le thème par défaut soit "gitea" car les nouveaux thèmes de theme.park se base sur celui-là.
2.4.3. Redémarrer le conteneur
Il faut bien penser à redémarrer le conteneur une fois le app.ini modifié et copié dans /data/gitea/conf/.
2.5. Choisir son thème dans l'interface graphique de Gitea
Voilà, c'est la fin :D